Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

bug: ion-router-outlet animation property issue · Issue #20764 · ionic-team/ionic-framework · GitHub

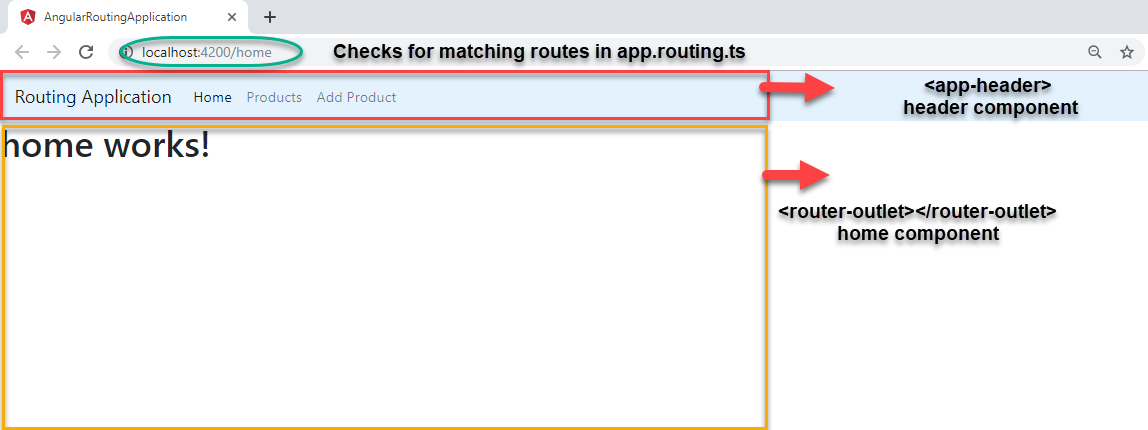
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application. <